Meet Stylers.Cloud: the CSS Automation Company
Today it is our pleasure to present a new startup from the StartupYard program. Stylers.Cloud is the service which can get any CSS task done in higher quality, faster, and cheaper than most companies could internally. We sat down with Johnny Seyd and Stanislav Kucharik the co-founders of Stylers.Cloud to talk more about what they do and their plans for the future.
Hi Johnny, Stano, tell us a bit about your journey towards founding Stylers.Cloud. How did you get here?

stylers.cloud founders – Johnny & Stano
Johnny:
I’ve spent my whole professional life in web development, and about ten years ago, my company had a problem most tech companies have: we couldn’t find programmers.
I tried to improve our development speed by setting up teaching sessions where I addressed the areas that slowed us down the most. I quickly discovered that the will to improve in JavaScript was incomparably higher than the will to improve in CSS.
That’s when I realized that the team I have would much rather spend their time programming, while the candidates I rejected for not being good enough programmers were good at HTML & CSS and had much higher motivation to improve.
So I hired our first stylers, and over the next eight years, I’ve developed processes and tools that enable an unlimited number of stylers to simultaneously write highly maintainable CSS for multiple programmers on one project.
I’ve tested it in two companies, and when asked to fix broken CSS in the third one, I realized I could build this as a global coding-as-a-service platform.
Stano:
About two years ago, I was in Johnny’s living room helping him to assemble furniture when he told me about this thing he’d like to do next: build an Uber for web design.
He said that front-end developers should be able to focus on programming and let non-programmers do the visual formatting, and, with my background, I was instantly on board.
I got into tech at 28 by learning HTML, CSS, and some little JavaScript from online courses, and since then, I’ve been watching, year by year, how hard getting into web development is becoming. In my last job interview, I was asked to assess myself in 32 technologies – it is becoming impossible to get into for a beginner and equally impossible to keep up with for the pros. There is a reason for all those jokes about programmers not having a life and yet for them all to know what imposter syndrome is. The front end of web development has become too deep a topic, and we need to break it down.
At stylers.cloud, we’re making CSS a new specialization, enabling more people to access tech careers by earning without programming and freeing programmers to focus on what they enjoy.
This solution fixes all that and is uniquely scalable, thanks to the tech we’re building.
It seems like your solution addresses multiple issues. What is the main problem that you are solving?
The problem we’re solving is a global lack of programmers.
There is a massive global shortage of developers, and we could start citing sources about almost a million missing in Europe and over a million in the US. But we don’t have to; we can simply open a random company’s “careers” page, go through the open positions and start drafting an introductory email. When we talk to investors, we ask about the top 3 problems their portfolio companies have and wait until the need for more programmers or faster development comes up.
Companies often don’t realize that a significant part of their programmers’ work is not programming, just rewriting designs to code without almost any added value. The designer already thought it through and painted it; all that is needed is a translation to code.
Yes, there are situations when you need to implement complex designs or make non-trivial architectural decisions to keep the code sustainable. But wouldn’t it be better if a CSS specialist did it?
We can get any CSS task done in higher quality, faster, and cheaper than most companies could internally. With our technology, which automates CSS code sustainability, we can get it done with people our customers would never hire, so we’re not in the same job market, which allows us to scale globally.
It sounds like any enterprise could use a solution like yours. How much of a problem is that for a small start-up? Are you able to focus on one segment, or are you serving anyone who comes through your door?
That’s an interesting point – since anyone doing anything with web development is our future customer, finding our niche is not easy, but it is a nice problem.
We initially focused on smaller software houses and digital agencies. They start new projects every month, so it is easier for them to try our service without overthinking the integration part.
But being an early-stage start-up and doing something so unique, we quickly realized we would rather test our hypotheses early on, so we picked four verticals to test before selecting our niche. The verticals are software houses, tech start-ups, companies with sizable online products, and freelancers building websites on WordPress or custom e-shops on Shoptet.
Once we have worked for each vertical for a couple of months, we’ll compare the product requirements, scalability, and go-to-market strategies and see which are compatible or which one comes out on top.

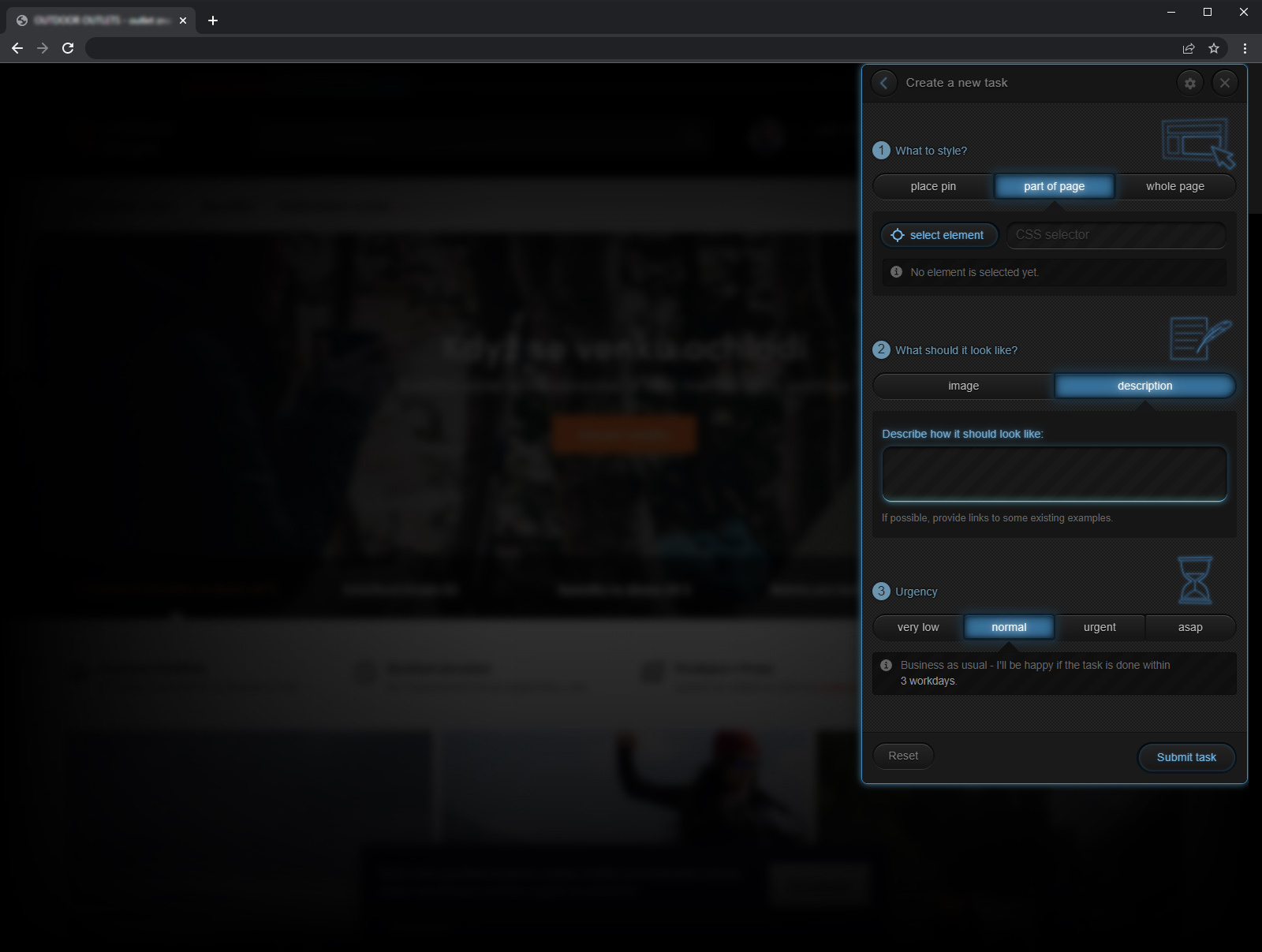
Customer submitting a task directly from their website
When you say “rewriting designs to code without almost any added value,” isn’t that something that AI could handle much more efficiently?
In theory, yes. That is why, over the past ten years, so many companies have claimed to be almost able to do it. So, where are they now?
The problem with AI is that you need a lot of high-quality inputs to generate an output of reliable quality. When you try to generate code, and you get it 90% right, it is still wrong. You can’t provide the customer with a web page that is almost right and then ask them to fix the rest, especially not if it’s machine-generated code and so mostly unreadable to humans.
We believe that the correct answer is combining machine and human work, which is why we’ve built technology that allows us to partly automate and partly crowdsource said work. Using this approach, we can supply 100% correct results from day one, and by breaking the tasks down to a component level, we can not only have them done in parallel but also train AI models on a highly granular level. So coming back to your question: yes, AI can do much of the work, and we believe we’ll get there first.
Let’s talk more about your products. What would you say distinguishes you from other solutions? What is your “killer feature?”
It is the experience for customers and stylers, enabled by our technology.
By adding our short integration code snippet to their codebase, our customers can start ordering CSS today right from the websites or online apps they’re building. We don’t need access to the source code; they don’t need to search for, interview, or manage people to do the work. So unlike platforms like Upwork or Toptal, we provide the result with no transactional costs for our customers. All they need is to provide a design, and we can start implementing it.
The experience for the styler is very similar in that they don’t need to spend one minute looking for jobs or selling their skill. Once they get invited, they sign in to our platform, complete a couple of assessment tasks, and then get notified about new tasks they can work on. The beautiful part is that once they finish a task, they can sign out, and there is no endless backlog or growing to-do list – they work when they want and how much they want.
We believe this will be a game-changer for young people who want their independence but also for people on parental leave who only have a couple of hours per day and find it hard to keep a strict schedule. You can learn most of CSS in two intensive weeks or, over evenings, in two months, and then you can start earning good money for doing exciting work.

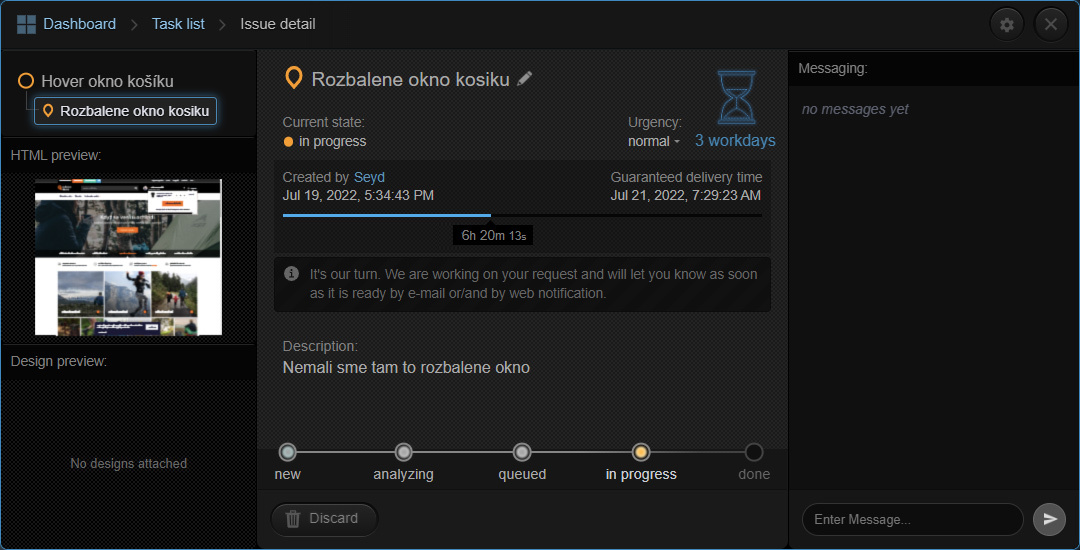
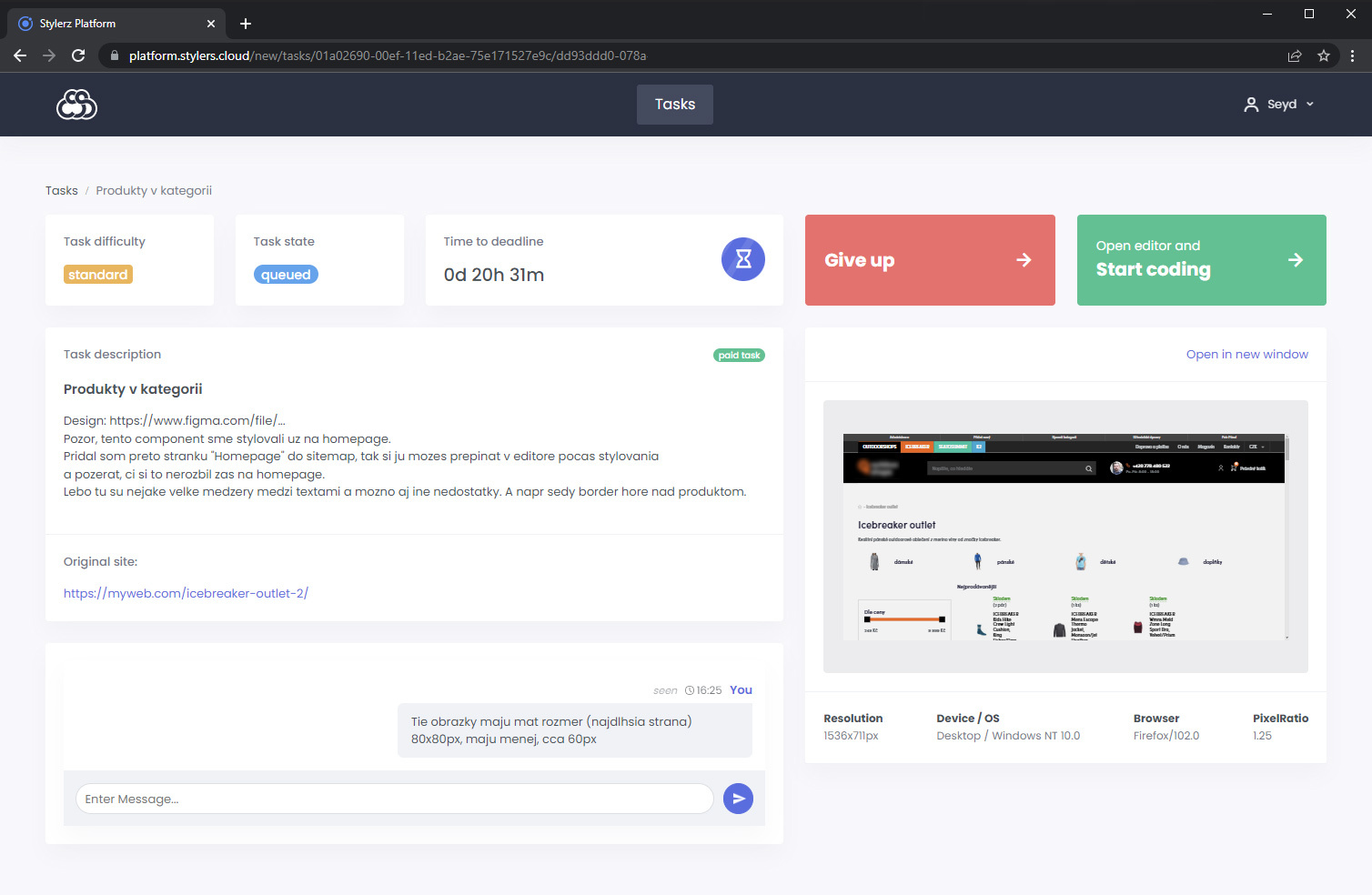
Customer’s overview of a submitted task
As you mentioned, your offering is pretty unique, so to get that experience you described, your customers will need a good enough reason to try it. What is it?
We offer our customers a way to increase their web development speed by more than 20%. So with us, every web developer of our customer gets at least one extra day per week. It also means that the company needs to hire 20% less developers.
As for freelancers, if they make around 40 euros per hour we believe buying CSS from us instead of writing it themselves can increase their income by 30-50% but there we need to wait for more data.
Is Stylers.cloud available now? What do people need to get started with your service? (Who is the ideal customer for Stylers.cloud?)
We are available in three areas: CSS as a Service, Custom UI Kit, and CSS Support.
CSS as a Service means that our customers’ programmers do the programming, and we do the styling on a continuous basis. So whenever a programmer finishes his task, he submits it for styling by providing a design, and we take care of the pixel-perfect implementation into the product or website. We can also do facelifts of older websites based on new designs, and we need almost no interaction with our customers’ programmers on this.
Custom UI Kit is a new product where the customer selects an industry-standard library like Bootstrap and provides us with their design, and we customize that library to match the design. Programmers can then use the kit to assemble a website or a web app, and we support them in the implementation and any future changes.
CSS Support is a free tool for developers where they can order CSS code for a simple task when they get stuck or don’t feel like writing CSS and would like to try what it feels like when they can order it from the cloud.

Styler’s overview of a new task
How big is the team, and why are they a good match for this project?
Our offer to everyone on our team was to be able to change the industry they love. Our programmers either love CSS and want to help others like them do more of it, or don’t like it and empower others to be awesome developers without the need to do CSS. Our people operations specialist has a chance to get millions of people into tech.
So we put together a team of eight people who are building the product upon their own experience and are motivated by making their own lives easier every day through what we build together.
What are you trying to accomplish with Stylers.cloud that you think no other platform has been able or willing to do?
Technology is often perceived as the grand enabler of progress, but we see it as its most significant bottleneck. It creates a great divide between those who can shape the world around them through technology and those who can’t, and the second group is significantly larger and growing.
We believe tech will be genuinely accessible when all people can either shape it themselves or afford to have it shaped for them.
Our goal is to make ordering visual changes on websites as easy as saying what you want to change and then feedbacking the result until it is just right, which should not be a matter of weeks but minutes. The costs also need to be significantly reduced.
This is only possible if web developers become less of a scarce resource, and the only way to do that fast enough is when companies stop trying to do everything themselves. We need to start specializing and either become able to automate or onboard new people within our specific field in weeks or even days.
Our experience with CSS made us realize that even though it cannot be fully automated due to its constant evolution and the push of companies for differentiation, we can make it much more accessible. Now all our customers need to order visual changes is a design, and anyone who wishes to start a career in tech can do so in two weeks, which is a good start.
What do you hope Stylers.cloud will be in 5 years, as a business or a technology. What would be your ideal scenario?
Our ambition is to become AWS for front-end development.
We want to make the role of a styler an industry standard and be the household name in the field. We plan to get over half a million people into tech who would otherwise not be able to get there and help them move on into other roles after one or two years of improving and earning in CSS. As for automation, our first objective is to eliminate the most repetitive work that even junior stylers would prefer to skip, which is low-hanging fruit, most of which we can get from tools like Figma.
After that, we’d like to look at the design and programming – the processes and roles before and after styling. There is no reason why a thousand “buttons” get designed and programmed every day, and we see ways to make this much more efficient.
Eventually, we’d like to be able to make money on every hour that is spent on web development worldwide and then use that money to make web development accessible to everyone.
Has there been a significant surprise for you since joining the StartupYard program? Did you learn something you weren’t expecting?
We are both self-starters, and our internal motivation for building this company seems endless, so it is fascinating to see the effect our meetings with mentors and Cedric have had. Regular meetings with people who want nothing else than to help you create a very positive pressure on asking yourself, “what do I need help with?” So even though we didn’t feel like we needed a push, StartupYard has accelerated us in more than one way from the beginning.